》WordPress
WordPress:内部リンクが自動で変更されるのは便利です。
2015年8月25日 便利帳
カテゴリーの見直し等も含めて、ブログ記事の整理中。 WordPressを使っていて便利だなぁ~と思うのは、カテゴリーを移動した記事への内部リンクは自動で変更されます。 変数を使っているので、当たり前といえば当たり前なので …
WordPress プラグイン:公開前の記事を確認してもらうことができる Public Post Preview。
2015年8月19日 WordPress プラグイン
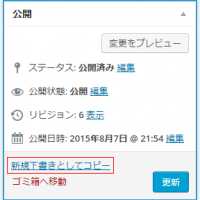
公開前の記事を、他の方に確認や承認等をしてもらう必要があるときに、Public Post Preview プラグインはとても助かります。 使い方も簡単ですので、このプラグインはインストールしておいて良いと思います。 ■使 …
WordPress:記事を複製できるプラグイン Duplicate Post
2015年8月9日 WordPress プラグイン
デフォルトの機能では固定ページや投稿記事を複製することができません。 記事のテンプレートを作って複製すれば、同じフォーマットの記事の作成が効率的に出来ます。また、固定ページを大きく修正するときは、複製ページを作っておくこ …
お問い合わせフォームの改善。
2015年7月31日 便利帳
改善点 ・お問い合わせフォーム:contact form 7 ・送信ボタンを押したあと、入力情報が残ったままで、応答メッセージも表示されない ・お問い合わせいただいた方へ、自動返信メールを送信 ・「プロフィール」と「 …
記事作成の効率がアップ! HTMLのひな形を登録できる AddQuicktagを使ってみた。
2015年7月12日 WordPress プラグイン
幾つかのショートコードを使って記事を書いていましたが、実は、わりと手間がかかっていました。 WordPress のプラグイン:AddQuicktag は、頻繁に使うHTMタグを登録して、呼び出して使うことが …
使用している WordPress プラグインの処理速度を計測しておこう。
2015年7月5日 WordPress プラグイン
WordPress で作成した Web サイトのページ表示が遅くなる原因には、プラグインによることもあるようです。 P3(Plugin Performance Profiler)は、利用している WordPress プラ …
WordPressでも、リンクをはてなブログ風の表示(ブログカード)にしてみたい。
2015年7月3日 WordPress プラグイン
WordPress でリンク表示を、はてなブログ風の「ブログカード」形式にしてみました。
CSS:position プロパティで画像と文字を重ねてみた。
2015年6月26日 便利帳
CSS の position プロパティを使うと、画像と画像、画像と文字を重ねることができます。 ※参考記事:『position:relativeとposition:absoluteで画像や文字を重ねてみよう』 画像編集 …
強調文字を蛍光ペン風にしてみた。
2015年6月22日 便利帳
強調文字を CSS で、オシャレな蛍光ペン風にする方法を拝読いたしました。 【CSS】コピペでOK!強調文字を蛍光ペン風にする方法 – ままはっく 強調文字は色分けして使いたいと思うので、class を設定。 …
Broken Link Checker が、HTMLベースのリンク先チェックにも有能だった件。
2015年6月11日 WordPress プラグイン
厚生労働省の「とあるページ」から、各自治体の「とあるページ」へリンクが109個あります。リンクが切れていないかを確認するために、WordPress のプラグイン:Broken Link Checker を使ってみました。 …