CSS の position プロパティを使うと、画像と画像、画像と文字を重ねることができます。
※参考記事:『position:relativeとposition:absoluteで画像や文字を重ねてみよう』
画像編集ソフトで画像に文字を画像に入れるのは少し手間かなと思いますが、 position プロパティを使う方法は簡単に入れることができます。
実際に画像と文字を重ねてみたところ、画像の横幅サイズやキャプションの文字位置を調整したほうがいいケースが出てきました。その対処方法です。
画像の横幅サイズ と max-width が同じとき
このサイトでの、CSSの設定です。
.relative {
position: relative;
}
.absolute {
position: absolute;
bottom: 40px;
color: #fff;
background: rgba(0,0,0,.6);
width: 100%;
max-width: 650px;
padding: 1.5em 0 0 0;
}
.absolute p {
margin: 0;
padding: 2em 0 0 0;
font-size: 150%;
text-align: center;
}
幅の最大値を max-width: 650px; と指定していますので、画像の横幅サイズが 650px のときは、以下のhtmlソースとなります(画像ファイルのパスは省いています)。
目黒駅を MarbleCam で加工しました。

目黒駅を MarbleCam で加工しました。
画像の横幅サイズが max-width より小さいとき
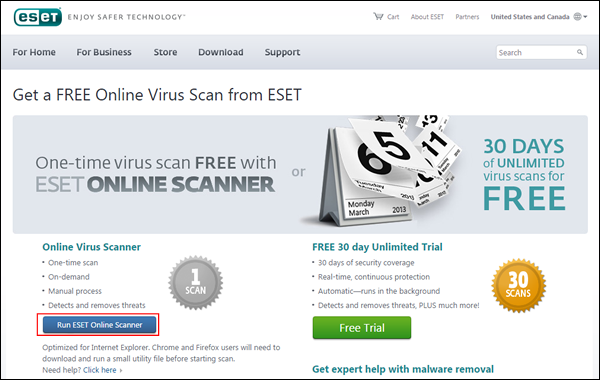
画像の横幅サイズは 575px ですので、グレーの帯がはみ出してしまいました。

桜の花(max-width: 650px)
figcaption タグに style で幅の最大値を max-width: 575px; と指定します。

キャプションの帯の位置を変更したいとき
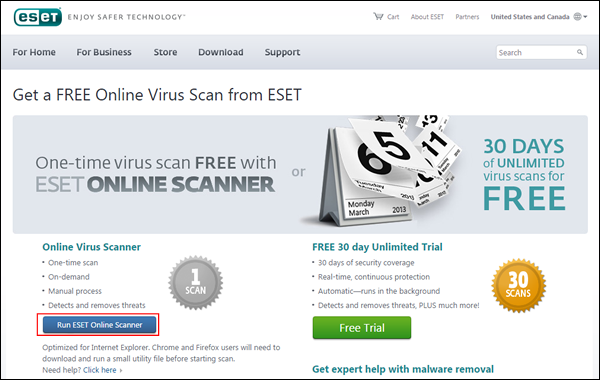
グレーの帯がはみ出して、赤枠で囲った「Run ESET Online Scanner」ボタンと重なってしまいました。

幅の最大値を max-width: 600px;、帯の位置を上に移動するために bottom: 80px;と指定します。

「Run ESET Online Scanner」をクリック。
まとめ
画像と文字を重ねることで、画像のキャプションをグレードアップした表示にすることができます。
操作画面の説明にも使えそうです。